Icon Sets
/https://siu.edu/search-results.php
Last Updated: Nov 08, 2024, 11:45 AM
Download PDF of Icon Options
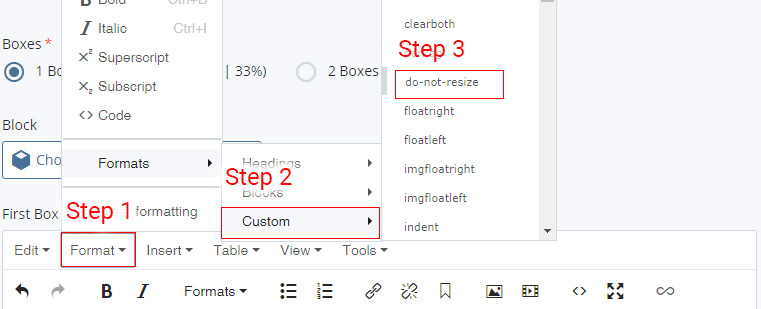
We have provided several icon options for you to choose from. Don't forget, when adding an icon to a page, always use the "do-not-resize" style located in the "Formats" drop-down menu of the WYSIWYG.

Icons can be added to any area of a page by:
- Click "Insert/Edit Image" icon in the WYSIWYG editor
- Click "Search" in the pop-up window, then "Browse"
- In the upper right of the new pop-up window, use the Site Chooser drop-down menu to locate the Common Images site
- Navigate to the "icons" folder in the Common Images site
- Browse through the folders of icons until you have found the icon you would like to use. Each folder contains the same set of icons, but in different styles and sizes. A PDF preview of the icons is here.
- Once an image is chosen, click "Confirm" to insert it into the page content
- Click the image to highlight the image only and change the Style to "do-not-resize"
To display the icon to the left or right with text wrapped around it, click on the image, then click the "Insert/Edit Image" icon in the WYSIWYG editor. in the pop-up window, click the Advanced tab and choose the location of the image from the drop-down menu.
Icons with No Background

These icons look best on white, yellow, or light gray backgrounds. They are available in 3 sizes - small, medium and large.
Locations:
- Common Images: icons > no-background-small
- Common Images: icons > no-background-medium
- Common Images: icons > no-background-large
Gray Circle Icons

Available in 2 sizes - medium and large.
Locations:
- Common Images: icons > gray-circle-medium
- Common Images: icons > gray-circle-large
White Circle Icons

Available in 2 sizes - medium and large.
Locations:
- Common Images: icons > white-circle-medium
- Common Images: icons > white-circle-large